Wie konfiguriere ich das Local Google Fonts-Plugin für WordPress?
In der Welt des Webdesigns sind Schriften ein wesentliches Element, das maßgeblich zur Ästhetik und Benutzerfreundlichkeit einer Website beiträgt. Google Fonts hat sich dabei als unschätzbares Tool etabliert, das Webentwicklern eine Vielzahl an qualitativen Schriftarten zur Verfügung stellt. Doch was, wenn man diese Schriftarten lokal auf seiner WordPress-Seite speichern möchte, um Ladezeiten zu verkürzen und die Datenschutzanforderungen zu erfüllen? Genau hier kommt das Local Google Fonts-Plugin für WordPress ins Spiel. In diesem Blogbeitrag werfen wir einen detaillierten Blick auf die Konfiguration des Local Google Fonts-Plugins für WordPress.
1. Plugin-Aktivierung
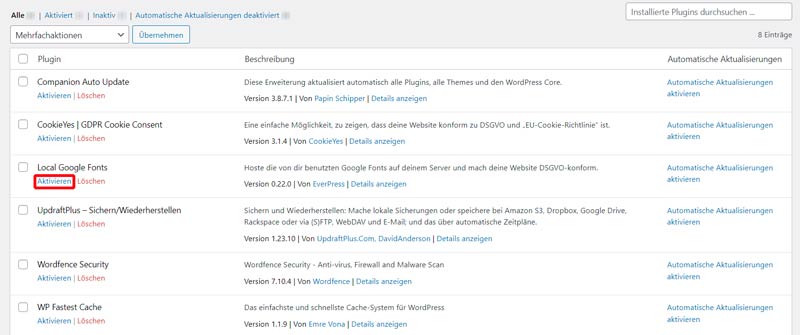
Nachdem du das Plugin installiert hast (Anleitungen zur Installation von Plugins für eine WordPress-Website findest du hier), aktiviere es im Bereich „Installierte Plugins“.

2. Einstellungen
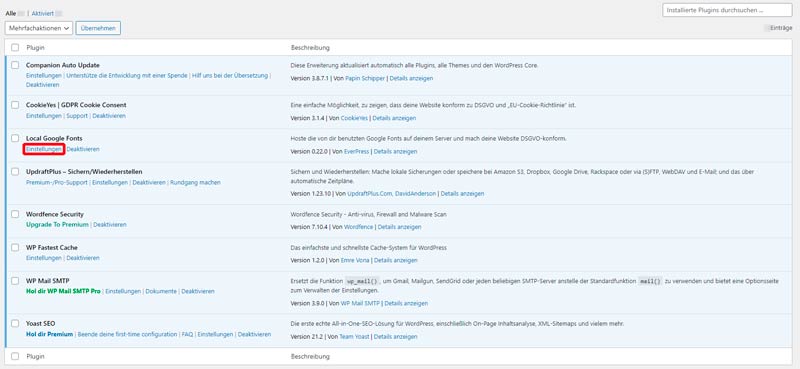
Gehe zum Local Google Fonts Plugin.

3. Auto-Laden
Aktiviere die Option „Schriften automatisch laden“ und klicke auf speichern.

